

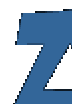
Let's face it, halos look great on heavenly bodies, but they just plain suck on web graphics! A potentially beautiful and professional site can be easily rendered "amateurish" if proper attention is not paid to the images that decorate and enhance the information that is presented. Graphic images are subject to many design flaws, but one of the most common (and probably easiest avoided) is the "halo" surrounding transparent GIFs. If you're wondering what a halo is, it's probably most easily explained visually (see fig.1.0). If you're wondering what a GIF is, then you probably need a quick tutorial on graphics--check this out.


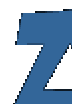
What we've got here (fig.1.0), are two identical images, however, the image on the left has a nasty looking jagged outline. This is called a "halo". The image on the right would have the same problem if it were placed on a dark background. (See Fig 1.1 below)


The GIFs in fig.1.1 are the same images as in fig.1.0. The only difference is that they were placed on a black background this time. Are you seeing a pattern yet? OK, lets discuss what causes this and then we'll move right along into how to prevent it.
In order to understand what is going on, we need to learn about two very closely related terms: aliasing and anti-aliasing. You've probably heard them before, in passing, at the local bar whilst discussing topics like nuclear physics, quilting, one-step fence repair, and of course, graphic imaging. Let's refresh anyway� Look at the following example in figure 1.2




We all know that a computer screen is composed of a bunch of dots arranged horizontally and vertically. If you've got your screen resolution set to 640x480, then you've got 640 dots across and 480 up and down. These "dots" can create perfectly solid lines when drawn vertically or horizontally, but when we try to draw angular lines (like those used in the letter 'A' above) we get what are lovingly known as "the jaggies" or aliasing (see fig 1.3). One way to eliminate (or at least mask) the jaggies is to apply tonal reductions or additions to the edges, fooling the eye into thinking that the line is smooth. In essence, we blur the jaggies so that our eyes can't detect them. In figure 1.2 above, I've magnified the upper portion of the black-rendered 'A' and placed it on a black background (I also included a white background for emphasis). Figure 1.2a is the same situation for the white-rendered 'A'. You can see that additional blocks (dots... pixels...etc.) have been added to 'blend' the edges into the background. When the graphics program performs this "anti-aliasing" technique, it averages the two adjacent colors (in this case the black background and the blue-green of the 'A') and places new dots against the jaggedy edge, effectively blurring the distinction of the aliasing by reducing the contrast between the two colors. This particular anti-aliased image uses two colors to blend the edge--the first is approximately one-third and the second is approximately two-thirds darker (approaching black) than the letter coloring.
Just in case you're still a bit shaky on this, here's an example of what the same letter would look like if it were aliased:


About the only thing to say here is "YUCK", but in reality, it's better than the "halo". So, how do we keep our smooth edged (anti-aliased) images and not get the halo? It is so easy to do, that it's amazing that there are actually sites out there with haloed images on them. When you're creating your images, change your paper (background) color to match the background color that you are going to use on your web page. When text, objects (circles, squares, lines, etc), or clipart images are merged with this background, the program will anti-alias them in relation to the same background color of your web page. No sweat on your brow--the computer does it all for you! All there is to do to finish is save your image as a GIF file with the background color chosen as the transparent index. WA LA!!!
Now you may have to figure out how to turn anti-aliasing on and off in your particular graphics package, but most image editors support it. If yours doesn't, then you won't get halos anyway-- only jaggies! If you're unlucky enough not to have this feature available, then you'll have to touch-up your edges by hand and if you get halos that way, then it's your own fault� :)